RAD Studio XE7부터는 프로젝트 옵션에서 스플래쉬 이미지를 쉽게 변경할 수 있습니다.
RAD Studio XE6 이전 버전에서 아래 내용을 참고하기 바랍니다.
안녕하세요. 험프리 김현수입니다.
델파이 모바일로 앱을 만들면, iOS에서는 스플래쉬 윈도우가 표시된 후 앱이 구동되지만 안드로이드의 경우 스플래쉬 윈도우가 없이 검은색 화면이 표시된 후 앱이 구동됩니다.
델파이 모바일 개발의 경우 엔터프라이즈 개발에 주요 초점이 맞쳐져 있어, 쉬운개발과 빠른개발에 더 강점을 갖고 있어 큰 이슈가 되지는 않지만 B2C등의 개인 사용자에게 배포할 경우 때때로 눈에 거슬리기도 합니다.
위의 이슈(검은 화면 이후 앱 구동)를 해결하기 위한 방법은 3가지 정도가 될 것 같습니다.
- 앱을 최대한 빨리 띄우고 시간이 걸리는 부분은 앱이 구동된 이후에 수행
- 안드로이드 테마를 이용해서 스플래쉬 윈도우 출력
- 자바코드로 스플래쉬 윈도우용 Activity(화면)을 구성
위의 3가지 방법 중 제일 좋은 방법은 3번 항목입니다. 별도의 스플래쉬 윈도우를 자바코드로 작성하고, 구동 시점에 스플래쉬 윈도우 출력 후 앱을 구동하는 방법입니다.
하지만, 3번 항목으로 구현하게 되면 자바코드를 작성 후 컴파일하고, 패키징하는 작업이 델파이만을 사용하시는 분들에게는 꽤 번거롭고 어려운 작업입니다.
(그리고, 스플래쉬 윈도우를 초기에 구동하게되면 델파이에서 앱의 진입점을 찾지 못해 디버깅 작업을 진행 할 수 없습니다.)
위의 이유로 제일 간단하고 디버깅도 가능한 2번째 항목으로 스플래쉬 윈도우 구성하는 방법을 설명합니다.
안드로이드 테마를 이용한다는 것은 기본 테마를 변경하는 것이므로, 구현 후 전체적인 구성을 반드시 확인해야 합니다.
파이어몽키의 경우 기본적으로 테마위에 컨트롤들이 올라가는 것이므로, 큰영향을 주지 않을 것으로 생각됩니다.
혹시 테마를 이용할 경우 이슈가 있으면 댓글 부탁드립니다
안드로이드 테마를 이용해 스플래쉬 윈도우를 구성하려면 아래의 순서를 진행하면 됩니다.
- 프로젝트 생성 및 디렉토리 구조
- 스플래쉬 이미지 준비
- Styles.xml 파일 준비 - 스플래쉬 윈도우를 xml로 구성합니다.
- AndroidManifast.template.xml 파일 수정
- 배포파일 등록
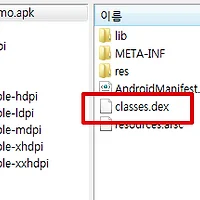
프로젝트 생성 및 디렉토리 구조
Firemonkey Mobile Application으로 새로운 프로젝트를 생성하고, 프로젝트를 지정된 경로에 저장합니다.(e.g. D:\Projects\SplashWindow)
지정된 경로 하위에 res 디렉토리를 생성하고 아래의 단계를 거처 스플래쉬 이미지 파일과 styles.xml 파일을 생성합니다.
- SplashWindowTheme
- res
- splash.png
- styles.xml
- 프로젝트 소스파일
스플래쉬 이미지 준비
스플래쉬 윈도우를 추가할 프로젝트를 생성하고 스플래쉬 윈도우에 표시할 이미지를 준비합니다. 확장자는 이미지 포맷인 경우 무관합니다.
저는 아래와 같은 이미지(splash.png, 768 * 1024)로 준비했습니다.
styles.xml 파일 준비
- <style name="MyTheme.NoTitleBar.SplashWindow" parent="@android:Theme.Holo">
- name은 아래의 AndroidManifast에서 android:theme에서 사용 할 style 명
- parent는 상속받을 안드로이드의 테마를 입력합니다.
- <item name="android:windowBackground">@drawable/splash</item>
- 스플래쉬로 등록할 파일을 지정합니다.
- 배포 시 [res/drawable] 경로에 splash.png 이미지 파일이 함께 배포되어야 합니다.
AndroidManifast.template.xml 파일 수정
프로젝트 파일을 저장한 경로를 보시면 AndroidManifast.template.xml 파일이 자동 생성됩니다.(만약, 파일이 없을 경우 Platform Target을 Android로 설정 후 컴파일 하면 생성됩니다.)
해당파일을 RAD Studio에 추가하거나 텍스트 에디터 등으로 열고, 아래와 같이 android:theme를 수정합니다.
(아래의 문구는 styles.xml의 style.name과 반드시 같아야 합니다.)
기존 : android:theme="%theme%">
변경 : android:theme="@style/MyTheme.NoTitleBar.SplashWindow">
배포파일 등록
준비한 스플래쉬 이미지와 styles.xml 파일을 앱과 함께 배포 합니다.
Project > Deployment 메뉴를 통해 [] 화면을 표시하고 Add file 버튼을 이용해 res\ 경로에 있는 2개의 파일을 업로드 하고 아래와 같이 내용을 변경합니다.
splash.png
- Platform : Android
- Remote Path : res\drawable\
styles.xml
- Platform : Android
- Remote Path : res\values\
컴파일을 하고 실행하면 아래와 같이 스플래쉬 윈도우가 실행되고, 메인화면이 표시되는 것을 확인 할 수 있습니다.
http://www.youtube.com/watch?v=J2kXdGzzMzY

 styles.xml
styles.xml