최근 다양한 스마트 기기가 속속 등장하고 있습니다.
안드로이드폰의 다양성은 수많은 제조사의 숫자가 대변하구요. 아이폰의 경우도 전통적인 작은화면(3.5인치, 4인치)의 벗어나 이제 큰화면(4.7인치, 5.5인치) 출시되고 있습니다. 그뿐아니라 다양한 웨어러블 디바이스와 태블릿은 또 스마트폰과 다른 화면과 스타일을 갖습니다.
이렇듯 다양한 스마트기기의 종류만큼 다양한 화면크기와 스타일도 제각각입니다.
이런 디바이스의 특성에 맞는 화면과 스타일을 맞추는 것은 멀티 플랫폼 제품을 만드는 개발자와 디자이너에게 매우 큰 고민일 것입니다.
이러한 고민을 RAD Studio에서 풀어나가기 위해 "멀티 디바이스 디자이너"라는 새로운 컨셉의 개발화면이 추가되었습니다.
멀티 디바이스 디자이너는 RAD Studio XE7(Delphi XE7, C++Builder XE7)에 추가된 기능입니다.
멀티 디바이스 디자이너
멀티 디바이스 디자이너는 디바이스 별로 상이한 화면크기와 스타일을 각각의 디바이스에 맞도록 화면 구성하기 위한 새로운 화면 디자인 기술입니다.
안드로이드 4인치의 레이아웃과 7인치의 레이아웃을 각각 다르게 구성할 수 있고, 아이폰의 화면도 그와 다르게 구성할 수 있도록 해줍니다.
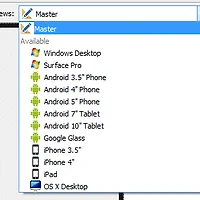
멀티 디바이스 디자이너는 "마스터 뷰"와 "디바이스 뷰" 개념이 적용되어, 클래스와 같이 화면을 상속받아 개발하는 컨셉입니다. 마스터 뷰에서 기본적이고 공통적인 화면을 구성하고 각각의 디바이스 뷰를 추가해 디바이스에 최적화된 화면으로 변경할 수 있습니다.
마스터 뷰의 컨트롤과 레이아웃은 디바이스 뷰에서 상속받기 때문에 다양한 디바이스 뷰는 같은 레이아웃에서 시작하고, 디바이스 뷰에서 레이아웃을 변경하면 변경된 부분만 디바이스 뷰에 적용됩니다.
❑ 마스터뷰와 디바이스뷰
마스터 뷰
마스터 뷰에 Button과 StyleBook을 올려놓았습니다. 버튼의 텍스트도 변경했습니다.
컴포넌트와 컴포넌트의 속성은 모두 디바이스뷰에 상속됩니다.
이후 안드로이드와 iOS에서 버튼의 위치와 스타일을 각각의 디바이스에 맞게 변경합니다.
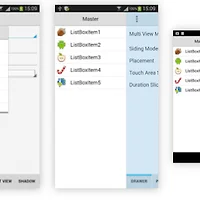
안드로이드 4"(디바이스 뷰)
iPhone 4"(디바이스 뷰)
❑ 디바이스 별 화면을 하나의 소스코드로 제어
위와 같이 디바이스 별로 화면을 구성하면 아래와 같이 마스터 뷰와 디바이스 뷰 별 폼파일(*.fmx)이 생성됩니다.
그리고 컴파일 및 빌드 시 선택한 플랫폼에 맞는 폼파일을 이용해 앱이 만들어지기 때문에 플랫폼과 디바이스에 맞는 화면의 앱을 제작할 수 있습니다.
마무리
이제는 클래스 뿐 아니라 화면디자인까지 상속받아 개발할 수 있습니다.
새로운 멀티 디바이스 디자이너를 이용해 다양한 디바이스에 맞는 화면을 제공해 보시기 바랍니다.
RAD Studio(델파이, C++빌더)란?
Embarcadero® RAD Studio는 윈도우, 맥, iOS, 안드로이드, 웨어러블 앱을 한번에 개발하고 다양한 기기들과 각종 센서를 서로연결하는 애플리케이션을 매우 빠르게 개발할 수 있는 완벽한 소프트웨어 개발 도구입니다. (자세히)