(해당 기능은 RAD 스튜디오 10.1 베를린 이상에서 사용할 수 있습니다.)
TListView는 이미 정의된 ItemAppreance를 이용해 목록을 구성하기 때문에 TListBox에 비해 스크롤이 부드럽고 빠릅니다.
하지만, 베를린 버전에서 Dynamic appreance 기능이 추가되어 아래 그림과 같이 아이템 항목을 마음대로 정의할 수 있습니다.
Dynamic Appreance에 대한 자세한 내용은 아래 링크를 참고하세요.
오늘 소개할 내용은 위와 같이 사용자가 추가한 항목을 코드를 통해 제어하는 예제입니다.
아래 코드는 ListView1에서 Text2 아이템을 찾아 글자색을 녹색으로, 글자 스타일을 Bold, Italic으로 설정합니다.
procedure TForm2.Button3Click(Sender: TObject);
function GetTextItem2: TCustomTextObjectAppearance;
var
Obj: TCommonObjectAppearance;
begin
Result := nil;
for Obj in ListView1.ItemAppearanceObjects.ItemObjects.Objects do
begin
if not (Obj is TCustomTextObjectAppearance) then
Continue;
if Obj.Name = 'Text2' then
begin
Result := Obj as TCustomTextObjectAppearance;
Break;
end;
end;
end;
var
Text2: TCustomTextObjectAppearance;
begin
// Text2 항목 찾기
Text2 := GetTextItem2;
if not Assigned(Text2) then
Exit;
Text2.TextColor := TAlphaColorRec.Green;
Text2.Font.Style := [TFontStyle.fsBold, TFontStyle.fsItalic];
// Text2.re
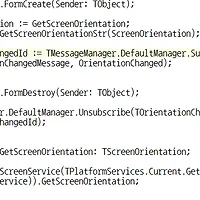
end;아래 코드는 ListView의 크기가 변경된 경우(TListView.OnResize) 내부 항목들의 위치와 너비를 일괄조정하는 샘플입니다.
procedure TForm2.ListView1Resize(Sender: TObject);
var
L, R, W, Ratio: Single;
Obj: TCommonObjectAppearance;
begin
W := ListView1.Width - ListView1.ItemSpaces.Left - ListView1.ItemSpaces.Right;
L := W;
R := 0;
for Obj in ListView1.ItemAppearanceObjects.ItemObjects.Objects do
begin
// 가장 왼쪽의 이미지 제외
if Obj is TCustomImageObjectAppearance then
Continue;
// 가장 왼쪽 위치
if Obj.PlaceOffset.X < L then
L := Obj.PlaceOffset.X;
// 가장 오른쪽 위치
if (Obj.PlaceOffset.X + Obj.Width) > R then
R := Obj.PlaceOffset.X + Obj.Width;
end;
Ratio := (W-L) / (R-L); // (변경된 너비 / 원래너비)
for Obj in ListView1.ItemAppearanceObjects.ItemObjects.Objects do
begin
// if Obj.PlaceOffset.X < L then
if Obj is TCustomImageObjectAppearance then
Continue;
Obj.PlaceOffset.X := ((Obj.PlaceOffset.X - L) * Ratio) + L;
Obj.Width := Obj.Width * Ratio;
end;
end;샘플 프로젝트
 ListViewDynamicAppearance.zip
ListViewDynamicAppearance.zip