제가 진행한 온라인 세미나-WHAT’S NEW! RAD스튜디오 11 중 세션 2-1의 다시보기, 자료, 따라하기입니다.
샘플 데이터베이스(InterBase-FishFacts)의 데이터를 REST API로 서비스하는 과정을 익히고, 여러분의 데이터에도 적용할 수 있습니다.
<핵심>
- TEMSDataSetResource 컴포넌트(몇가지 속성 설정만으로): 데이터베이스 데이터를 REST API로 서비스하는 리소스 추가

- 커스텀 엔드포인트 작성: 이미지 제공과 같은 로직이 포함된 엔드포인트
1. 준비하기
RAD 서버 환경설정(최초 사용 시)
이 따라하기는 RAD 서버를 이용해 REST API를 제공합니다. RAD 서버를 처음 사용하는 경우 "RAD 서버 개발환경 설정하기(준비 중)"를 참고해 설정합니다.
샘플 데이터 파일 다운로드
이 따라하기는 인터베이스 용 "Fish facts(어류도감) 데이터"를 샘플 데이터로 사용합니다. 다음 링크에서 [Download] 버튼을 눌러 적절한 경로에 다운로드 합니다.
https://github.com/devgear/FishFactsRSX/blob/main/Data/BIOLIFE.IB

2. RAD 서버 패키지 프로젝트 생성하기
- IDE를 열고, File > New > Other 메뉴 클릭
- Delphi > RAD Server > RAD Server Package 선택 > [OK] 버튼 클릭

- 리소스를 포함한 패키지 생성
"Create package with resource" 선택 > [Next >>] 버튼 클릭
- 리소스 이름 입력 및 파일 타입을 데이터 모듈로 선택(논비주얼 컴포넌트 사용에 필요)
Resource name "fishfacts" 입력 > File type "Data Module" 선택 > [Next >>] 버튼 클릭
- 샘플 엔드포인트에서 이미지 제공에 사용할 GetItem만 선택
GetItem만 선택 > [Finish] 버튼 클릭
- Sample Endpoints: 프로젝트 생성 시 선택한 커스텀 엔드포인트 메소드 코드 자동 생성
- Database Endpoints: 사전 정의된 데이터베이스 연결의 테이블을 선택 해 데이터를 제공하는 리소스 자동 생성
(이 따라하기에서는 이 과정을 수작업으로 진행) - API Documentation: 코드를 이용해 Swagger API 문서 제공
- 프로젝트 생성 완료
- (선택사항) 프로젝트 저장
- 프로젝트 파일: FishfactsPackage.dproj
- 유닛 파일: BiolifeResource.pas
- (다른이름(및 형식)의 파일명으로 저장해도 문제 없음)
3. 데이터베이스 연결하기
"1, 사전 준비하기" 단계에서 다운로드 받은 인터베이스 데이터베이스와 연결합니다.
참고> 이 따라하기에서는 인터베이스 데이터베이스와 연결하지만, 다른 DBMS와 연결해도 됩니다.
참고> 이 따라하기에서는 FireDAC을 이용해 데이터베이스와 연결하지만, 다른 데이터 엑세스 컴포넌트를 사용해도 됩니다.
- 데이터베이스 연결
- TFDConnection 컴포넌트를 데이터 모듈에 추가
- 추가된 TFDConnection 컴포넌트를 더블클릭해 "FireDAC Connection Editor" 표시
- 데이터 연결 속성 설정

- Driver ID: IB 선택
- Database: 다운로드 받은 "BIOLIFE.IB" 파일 선택
- User_Name: sysdba 입력
- Password: masterkey 입력
- [Test] 버튼 클릭해 연결 확인
- [OK]버튼 클릭
- Object Inspector에서 TFDConnection의 LoginPrompt 속성을 "False"로 변경
- 쿼리 설정
- TFDQuery 컴포넌트를 데이터 모듈에 추가
- 추가된 TFDQuery 컴포넌트를 더블클릭해 "FireDAC Query Editor" 표시
- SQL 조회 문구 입력
SELECT * FROM BIOLIFE - [Execute] 버튼 클릭 후 데이터 확인
- [OK] 버튼 클릭
4. 데이터를 REST API 리소스로 제공하도록 설정하기
앞에서 추가한 데이터셋의 데이터를 HTTP 기반 REST API로 제공하도록 설정하고, 이미지 제공을 위한 커스텀 엔드포인트를 설정합니다.
데이터 제공 용 TEMSDataSetResource 컴포넌트 설정
TEMSDataSetResource 컴포넌트(10.3 리오에서 추가)를 이용해 리소스를 추가합니다.
TEMSDataSetResource 컴포넌트는 DataSet 속성에 설정된 데이터셋의 데이터를 REST API로 제공합니다.
리소스에 HTTP 메소드(Get, Post, Put, Delete) 요청 시 데이터 제공(조회) 및 처리(등록, 수정, 삭제)를 자동화 해줍니다.
- TEMSDataSetResource 컴포넌트를 데이터 모듈에 추가
- (Object Inspector에서)AllowAcctions 속성 모두 선택

- List: 데이터셋 목록 제공
- Get: 특정 항목 제공
- Post: 신규 항목 생성
- Put: 특정 항목 수정
- Delete: 특정 항목 제거
- 데이터셋 설정
DataSet 속성에 앞에서 추가한 TFDQuery 컴포넌트 선택
- 키필드 설정
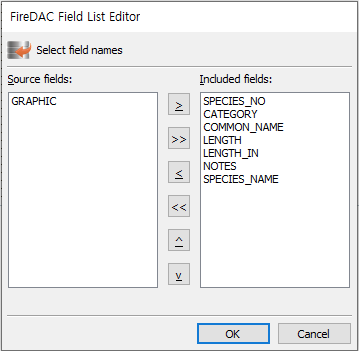
- KeyFIelds 속성 더블클릭
- SPECIES_NO 선택 후 [>] 버튼을 클릭해 "Included fields:"로 이동
- [OK] 버튼 클릭
- API로 제공할 필드 선택
- ValueFIelds 속성 더블클릭
- 용량이 큰 GRAPHIC(Blob Field) 제외한 모든 항목을 "Included fields:"로 이동

- [OK] 버튼 클릭
- 리소스 이름 지정
- 코드 에디터로 변경(F12)
- TEMSDataSetResource 선언부 위에 리소스 이름 특성 추가
[ResourceName('biolifes')] EMSDataSetResource1: TEMSDataSetResource;
이미지 제공 커스텀 엔드포인트 추가
이미지 제공 등 큰 용량의 데이터 제공은 별도의 엔드포인트로 제공해야 합니다.
샘플 엔드포인트로 생성한 GetItem에 Blob 필드에 저장된 이미지를 제공하도록 구현합니다.
- 그래픽 조회 용 쿼리 컴포넌트 추가
- TFDQuery 컴포넌트를 데이터 모듈에 추가(FDQuery2)
- 추가된 TFDQuery 컴포넌트를 더블클릭해 "FireDAC Query Editor" 표시
- SQL 조회 문구 입력
SELECT GRAPHIC FROM BIOLIFE WHERE SPECIES_NO = :ITEM - [OK] 버튼 추가
- 커스텀 엔드포인트 수정
- GetItem 선언부 위에 리소스 접미사 변경
[ResourceSuffix('bio/lifes/{item}/photo/')] procedure GetItem(const AContext: TEndpointContext; const ARequest: TEndpointRequest; const AResponse: TEndpointResponse); - 엔드포인트 호출 시 이미지 제공하도록 구현부 변경
procedure TFishfactsResource1.GetItem(const AContext: TEndpointContext; const ARequest: TEndpointRequest; const AResponse: TEndpointResponse); var item: string; Stream: TMemoryStream; begin item := ARequest.Params.Values['item']; Stream := TMemoryStream.Create; try FDQuery2.Close; FDQuery2.ParamByName('item').AsString := item; FDQuery2.Open; if FDQuery2.RecordCount = 0 then AResponse.RaiseNotFound('Not found', '''' + item + ''' is not found'); TBlobField(FDQuery2.FieldByName('GRAPHIC')).SaveToStream(Stream); if Stream.Size = 0 then AResponse.RaiseNotFound('Not found', '''' + item + ''' is not found'); Stream.Position := 0; AResponse.Body.SetStream(Stream, 'image/jpeg', True); except Stream.Free; raise; end; end; - GetItem 선언부 위에 리소스 접미사 변경
5. RAD 서버 실행 및 결과 확인
RAD 서버 실행
RAD 서버는 패키지를 개발해 RAD 서버 엔진을 이용해 패키지를 로드하는 방식입니다.
(개발한 프로젝트의 확장자는 *.bpl(Boload Package Library))
개발 시점에는 RAD Development Server를 실행해 결과 확인과 테스트를 진행합니다.
운영서버에서는 "Microsoft IIS" 및 "Apache Server" 엔진을 이용하는 것이 좋습니다.(운영환경에서 RAD 서버 엔진 설치(영문) 참조)
- 프로젝트 실행(F9)
- (최초 1회) 필요 패키지 추가
아래와 같은 대화상자 표시된 경우 [OK] 버튼 클릭
- FireDAC에서 사용하는 패키지 추가
- FireDAC에서 사용하는 패키지 추가
- RAD Development Server 실행 및 로그 확인

- 빨간색 로그
{"Thread":1812,"Loading":{"Filename":"C:\Users\Public\Documents\Embarcadero\Studio\22.0\Bpl\FishfactsPackage.bpl"}}- 우리가 생성한 RAD 서버 패키지가 로드 된 것을 확인
- 우리가 생성한 RAD 서버 패키지가 로드 된 것을 확인
- 주황색 로그
{"Thread":1812,"RegResource":{"name":"fishfacts","endpoints":[ {"name":"GetItem","method":"Get","path":"fishfacts/bio/lifes/{item}/photo/"}, {"name":"biolifes.List","method":"Get","path":"fishfacts/biolifes/","produce":"application/json, *;q=0.9"}, {"name":"biolifes.Get","method":"Get","path":"fishfacts/biolifes/{id}","produce":"application/json, *;q=0.9"}, {"name":"biolifes.Put","method":"Put","path":"fishfacts/biolifes/{id}","consume":"application/json, *;q=0.9"}, {"name":"biolifes.Post","method":"Post","path":"fishfacts/biolifes/","consume":"application/json, *;q=0.9"}, {"name":"biolifes.Delete","method":"Delete","path":"fishfacts/biolifes/{id}"} ]}}- GetItem: 이미지 제공을 위한 커스텀 엔드포인트 제공한 것을 확인
- biolifes.{Actions}: TEMSDataSetResource에서 제공하는 액션 제공한 것을 확인
- 빨간색 로그
웹브라우저에서 결과확인
- 웹브라우저에서 List 액션 결과 확인
- 웹브라우저 실행 후 주소에 다음 URL 입력 후 실행
http://localhost:8080/fishfacts/biolifes/
- 결과 확인

(FireFox에서 확인 시)
- 웹브라우저 실행 후 주소에 다음 URL 입력 후 실행
- 웹브라우저에서 이미지 제공 결과 확인
- 웹브라우저 실행 후 주소에 다음 URL 입력 후 실행
http://localhost:8080/fishfacts/biolifes/90020/photo/
- 결과 확인

(FireFox에서 확인 시)
- 웹브라우저 실행 후 주소에 다음 URL 입력 후 실행