파이어몽키 버튼(TButton)에 배경색을 입히는 작업을 안내합니다.
버튼은 배경색 관련 속성을 제공하지 않아 스타일을 변경 해 적용해야 합니다.
커스텀 스타일 변경
버튼에 우측마우스 클릭 후 [Edit Custom Style...] 메뉴를 선택 해 Style Designer 화면으로 이동합니다.
관련 스타일 검토
Structure 패널에서 추가된 스타일(Button2Style1) 선택 후 배경색 관련된 항목이 있는지 확인합니다.
background 항목의 경우 TButtonStyleObject로 배경을 이미지에서 지정하는 방식으로 직접 배경색을 지정할 수 없습니다.
배경을 지정할 컴포넌트 추가 및 설정
배경을 지정할 컴포넌트를 직접 추가합니다.
background 항목의 자식으로 Rectangle 컴포넌트를 추가합니다.
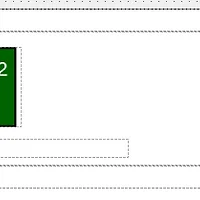
추가된 Rectangle 컴포넌트 선택 후 속성을 편집합니다.
- Align = Client
- Fill.Color = 원하는 색상
- Opacity = 원하는 투명도
- HitTest = False(클릭이 되지 않도록)
추가된 스타일(Button2Style1 등)의 StyleName 속성도 알아보기 좋게 변경합니다.(예> BlueButton, RedButton)
Style Designer의 툴바 가장 오른쪽의 Apply style 버튼을 클릭해 적용합니다.
버튼 스타일 적용
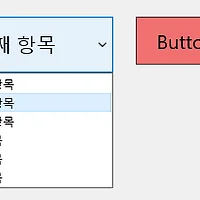
다시 폼 디자이너로 돌아와 버튼의 스타일을 지정합니다.
버튼 선택 후 StyleLookup 속성을 보면 앞에서 추가한 스타일을 선택할 수 있습니다. 스타일은 여러개의 버튼에 동일하게 적용할 수 있습니다.